Ok, sure 
I spent some time (too much really, got carried away) playing around with the icons to see what I could come up with. I redid and made changes to all except the complex/ligand tool, for which I don’t really have any ideas yet.
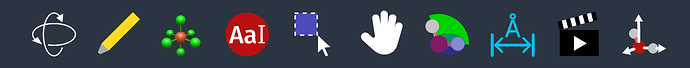
The overall result in dark mode:

Or another example with a few alternative versions:

For a start I made them all as 128x128 SVG vector graphics, which Qt can then scale easily and nicely for whatever DPI the user has and whatever size icon is demanded.
My overriding goal was to simplify the icons to improve recognition, distinguishability and clarity of meaning, mostly by reducing clutter and complexity, and make elements larger.
It is very possible to debate the merits of skeuomorphic design, however it is very much out of favour as a design language. I personally believe that a modern appearance makes adoption by users much more likely as they feel they are using a professional program, so I’ve tried to make the icons flatter by removing gradients and 3D effects.
Most toolbar icons these days are monochromatic but I think the colour is useful for distinguishability, so I kept it. In general I tried to make all the colours unique.
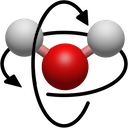
Navigation: Initially simplified by making the water molecule flat. I am actually now massively in favour of my second version without the water though. Generally the icon for panning the screen/dragging objects in a UI is something like this one, and I like the version that you came up with for 3D navigation, which is not dissimilar. I think the water just gets in the way of the meaning, and it makes it look too much like a Bohr model atom at a glance, so I got rid, and I made the arrowheads bigger and more visible to increase it’s similarity to 2D pan/drag symbols.
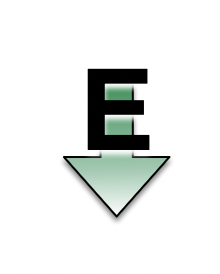
Atom labels: I possibly favour the version without the atom – there’s no other text tool to confuse it with, after all.
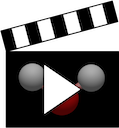
Manipulation: Felt it was better to show grabbing than pointing, as a pointing hand is usually used for links, not moving items.
Measure: Got rid of the ruler so that it looks more different to the draw tool. Used Avogadro blue 
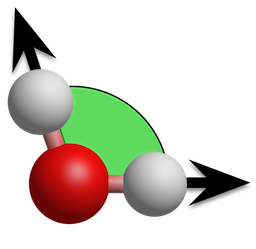
Align: Again, I maybe think the water is unnecessary clutter and hinders recognition of the axes. I matched the axis colours to those of the display area.
Obviously these are all just ideas and I am very open to feedback, I don’t expect these necessarily to be implemented as is. But I personally like the direction, I think overall they are a lot cleaner and more modern, and are easier to identify as a result.
Thoughts?